Как с нуля собрать 2D персонажа и оживить его в Unity. Часть 1
Как с нуля собрать 2D персонажа и оживить его в Unity. Часть 1
Павел Попов — Senior Unity Developer в команде NIX. В течение восьми лет он взаимодействует с архитектурой проектов и сетевой составляющей, а также периодически делает инди-игры. Знаком со стеком разработки с нуля, включая наброски картинок. Для ArtCraft Media Павел написал подробный туториал о том, как создать и анимировать 2D персонажа с помощью Unity 2020 LTS и пакетов PackageManager.

Почему Unity?
Выбор пал на эту технологию потому, что в ней у меня больше опыта. Средства Unreal Engine, например, лучше всего использовать в 3D-разработке. Godot вполне в силах потягаться с Unity, но там еще есть нюансы с производительностью и стабильностью. Adobe Animate или Toon Boom Animation — для тех, кто рисует покадрово, например, для художников и профессиональных аниматоров.
Мы же нацелены на автоматизацию, и применение этих анимаций в играх или кат-сценах. Так мы сможем управлять широким спектром составляющих картины, не прибегая к прорисовке каждого кадра, а используя сам движок и наработки: освещение, эффекты, симуляции боев и тому подобное.
Пока еще на Unity из коробки проще выдать хороший результат. Разработчики регулярно обновляют пакеты с исходниками, и дают возможность кастомизировать продукт под себя.
Сейчас мы создадим готового к анимации персонажа средствами Unity из картинки, разбитой на части. Освоив описанные ниже инструменты, ты сможешь оживить любую картинку, привести в нужный вид персонажа и также оживить его. Кроме того, в будущем ты будешь гораздо точнее ставить задачи художникам. Итак, погнали!
Начальная настройка Unity
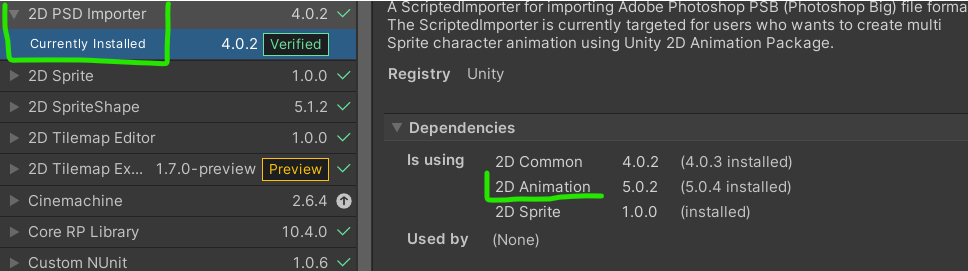
Поставив 2D PSD Importer, за ним подтянется 2D Animation, который нам понадобится для инверсной кинематики (далее IK). Далее все, что нам нужно — правильно настроенный арт, и здесь есть свои тонкости. Возьмем для наглядности программу Gimp (последующие действия идентичны для Photoshop).

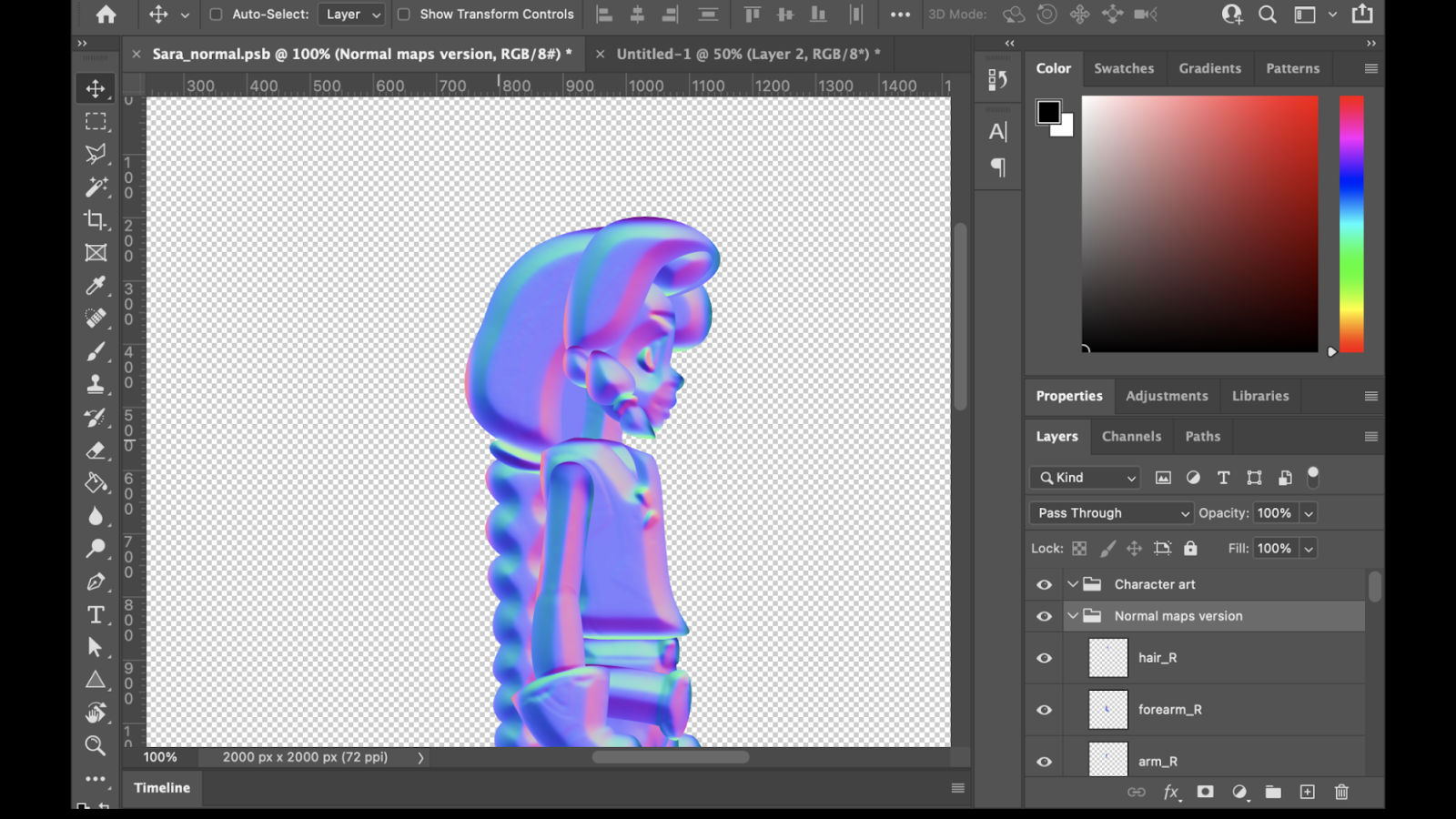
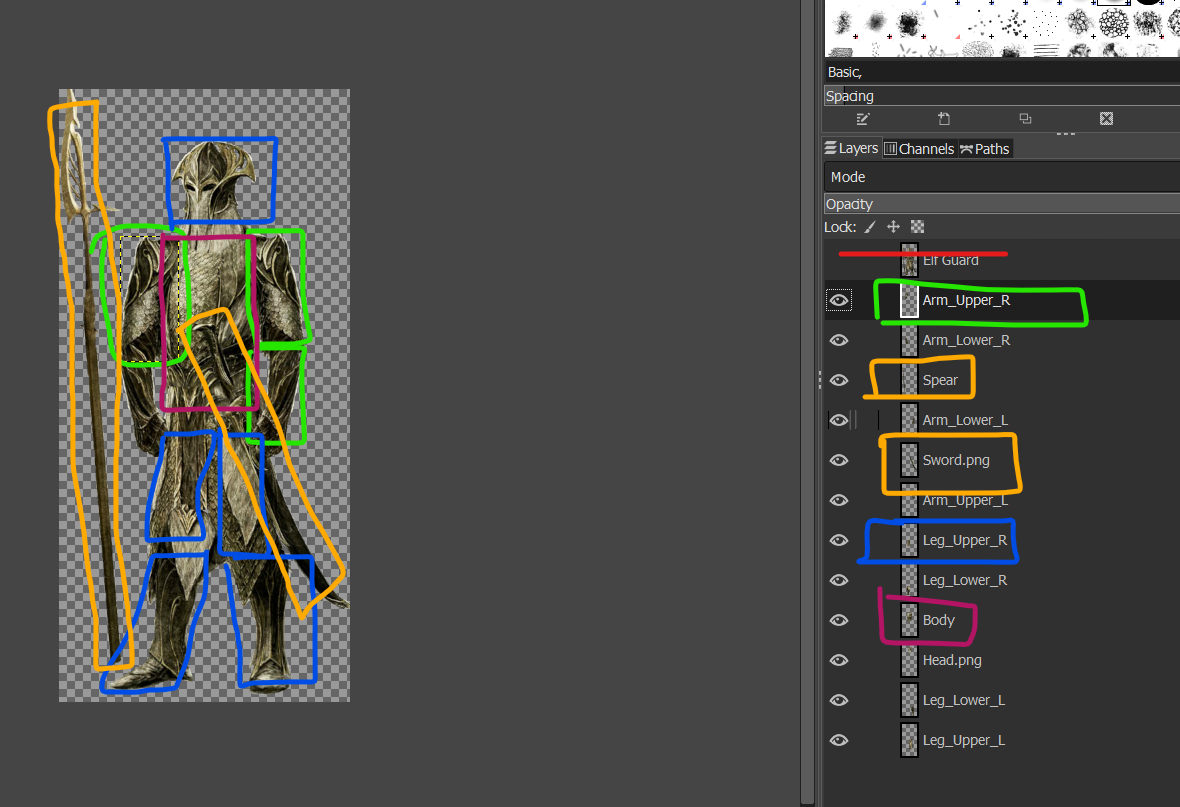
Разбиваем персонажа на слои в Gimp (или Photoshop)
Арт с сайта «порезал» художник-любитель. В файле учитывается приоритет по слоям — какой будет выставлен в Gimp, такой же будет на Unity сцене. Изменения можно будет проводить только в самих объектах или в исходнике. Зачеркнутый/скрытый слой — это персонаж в сборе одной картинкой, чтобы точно собрать его по кусочкам. Далее скрываем этот слой, чтобы не импортировать по умолчанию (в настройках импорта Unity есть возможность включить в импорт скрытые слои, — прим. авт.).

Если используешь Photoshop, выбери при экспорте формат .psb. Если Gimp, то экспортируем .psd, и потом вручную меняем формат файла на psb в проводнике. Они отличаются большим объемом поддерживаемого разрешение вплоть до 300 000 x 300 000 в отличии от обычного .psd (30 000 x 30 000). Если кидать обычный формат (.psd), Unity его не увидит. Перейдем к самому интересному инструменту с пакета PSD Importer.
Настройка персонажа в Unity
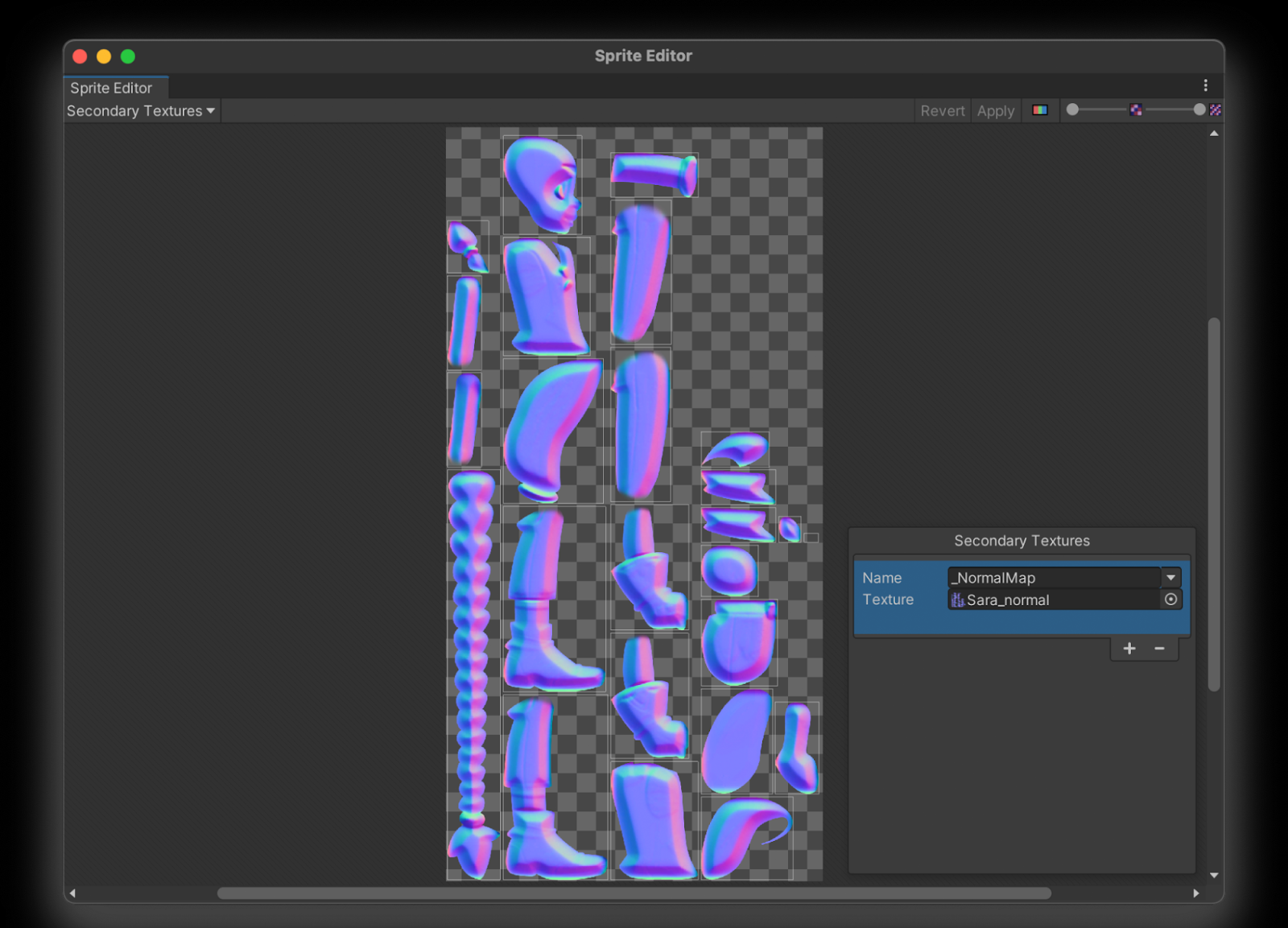
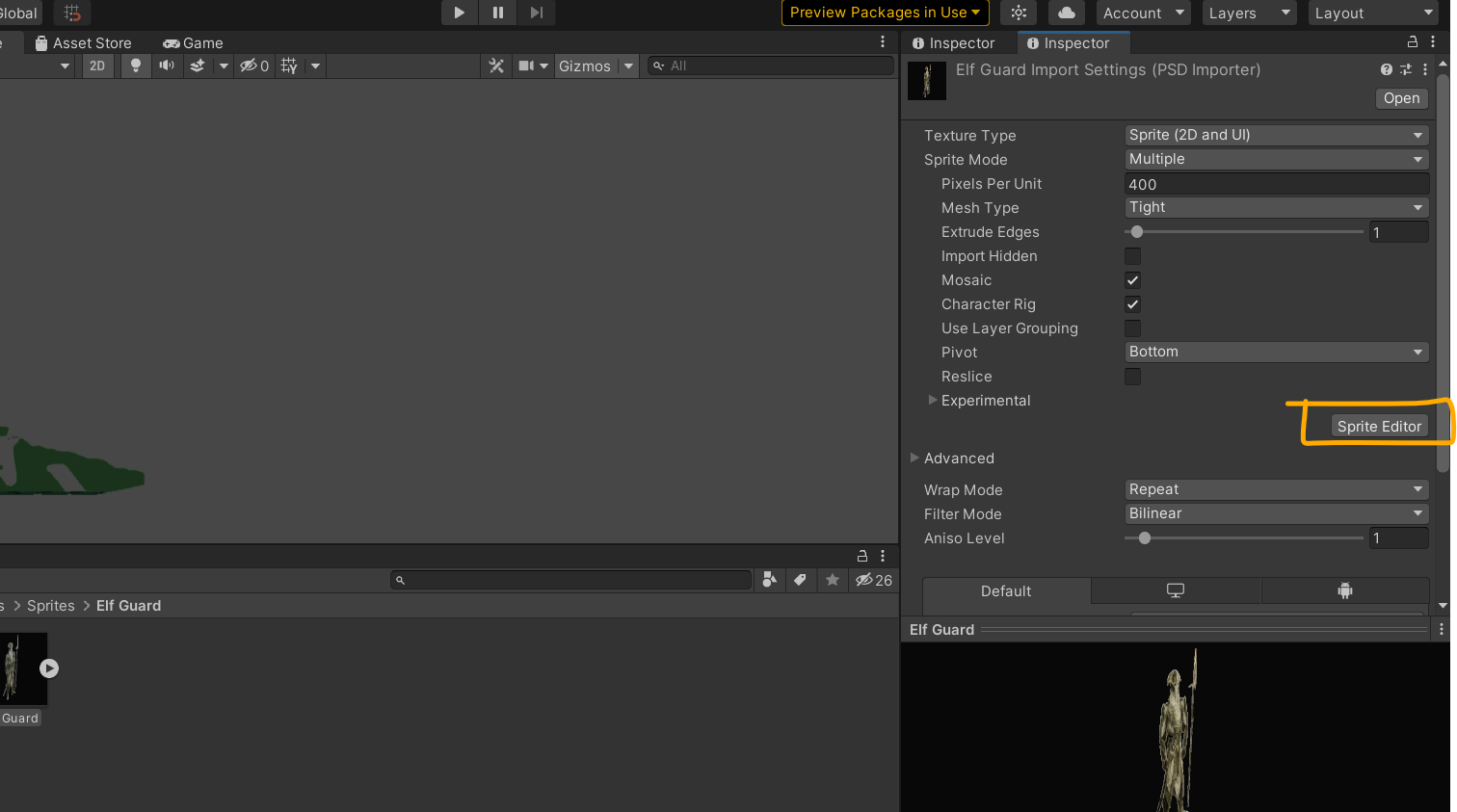
Благодаря PSD Importer пакету мы видим дополнительные возможности — Secondary Textures. Они нужны, чтобы наложить дополнительные карты нормалей или высот, и сделать нашу картинку объемнее.

Накладывая нормаль, можно сделать имитацию углублений и выпуклостей без использования 3D, а лишь освещая поверхность. На этих инструментах я не буду подробно останавливаться, но пример может выглядеть вот так:
Результат — свет знает, как осветить sprite. Высоты и углубления знаем благодаря NormalMap. Источник: личный архив автора
Идем дальше: проверяем, распознались ли все элементы в главном окне корректно, и можем переименовать или изменить pivot по необходимости. Теперь нас интересует Skinning Editor.

Полезные ссылки о PSD Importer о SkiningEditor. Рекомендую ознакомиться с примерами, если есть желание создать что то отличное от нашего персонажа, и чтобы понять разные стороны инструмента.
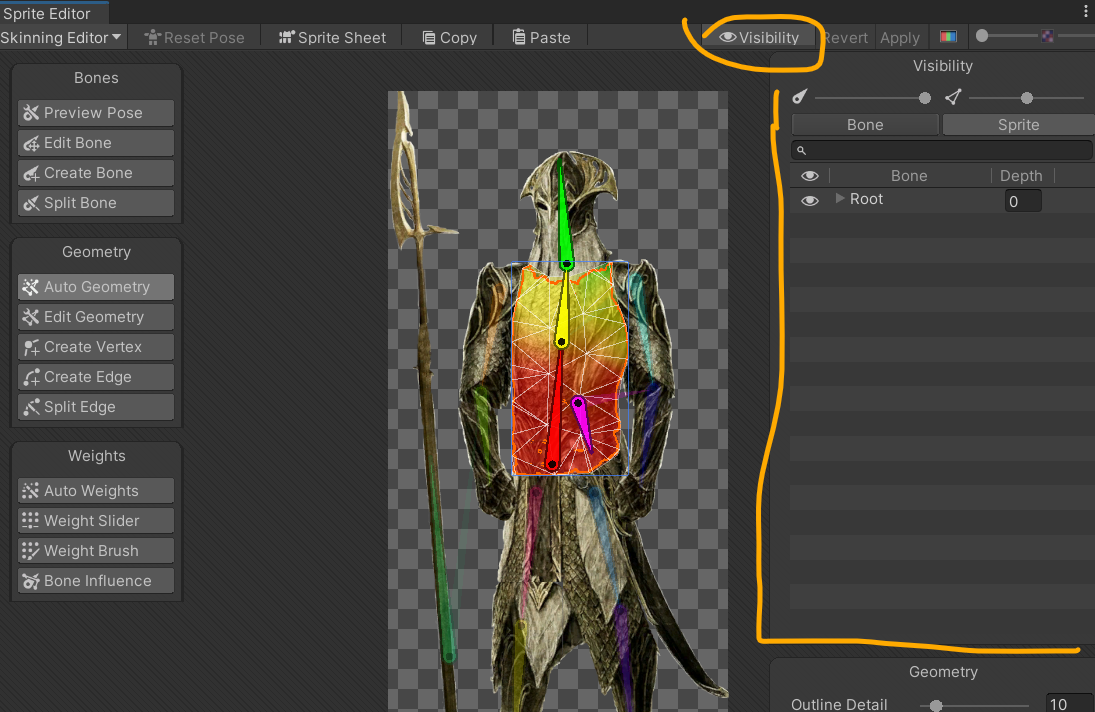
Оранжевым цветом на скриншоте подсвечено, какую панель стоит включить. С ее помощью мы правильно выложим наши кости, и она работает как стандартная иерархия объектов в Unity (Hierarchy — главная панель, переставления родительских объектов в дочерние, — прим. авт.).
Советую сразу именовать новосозданную кость в панели Visibility -> Bone (на скриншоте ниже выделено оранжевым).

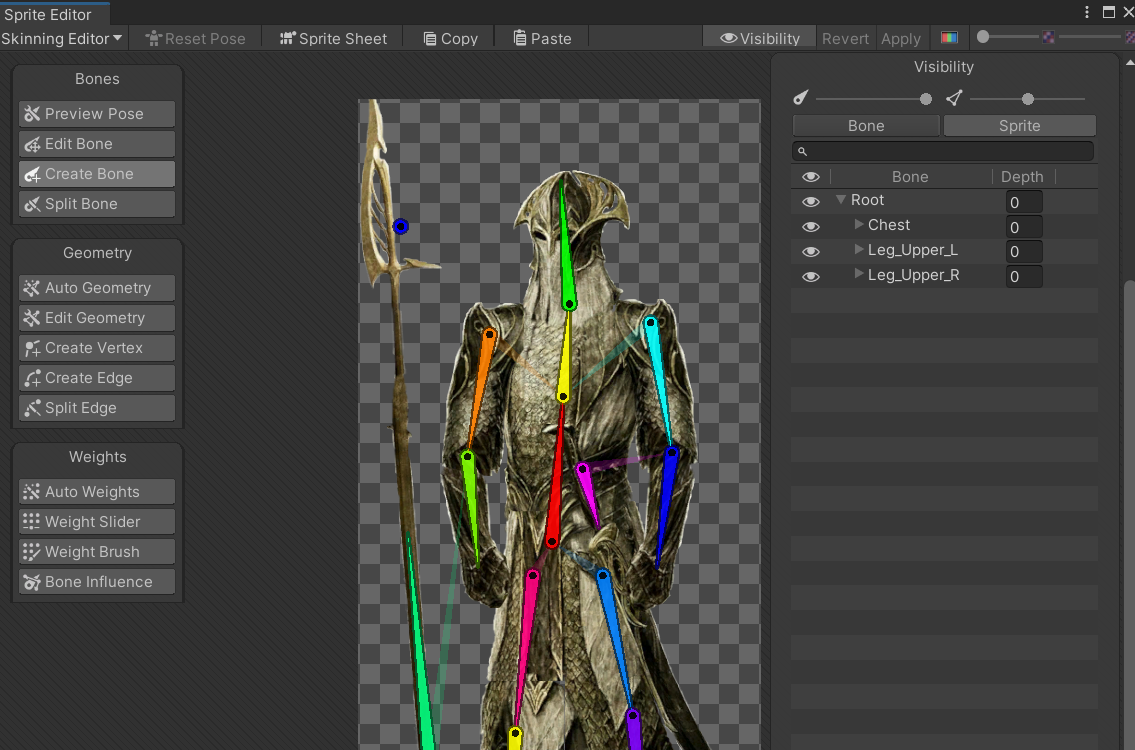
Нажимаем AutoGeometry для построения геометрии под каждый спрайт. Это позволяет в тонкой настройке задать нужный Mesh Deformation. Убрав выделение с какого-либо спрайта, жмем AutoWeight.
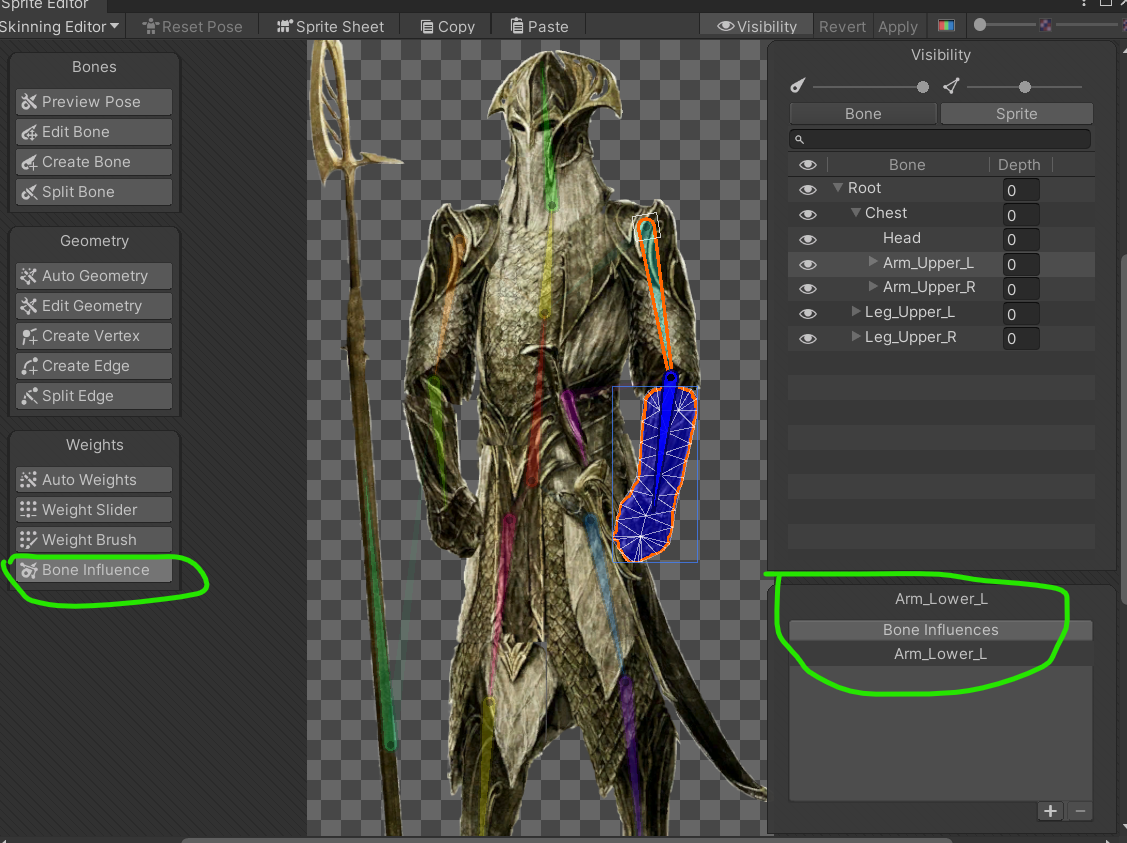
Маловероятно, что тулза на 100% распознала все верно. Перейдем в детальные настройки. Первое, что нас интересует — какой спрайт и область привязалась к кости. Для этого открываем Bone Influence.

В нашем случае будет достаточно того, чтобы одна кость управляла только одним спрайтом и всей его областью.
Примечание: есть более продвинутый режим — это, например, когда надо сделать, чтобы плащ был анимирован. Для этого вручную настроена сетка (вкладка Edit Geometry), и заданы несколько костей с областями с помощью инструмента Weight Brush. Но для первичного разбора нам достаточно правильно задать привязки костей к картинкам.
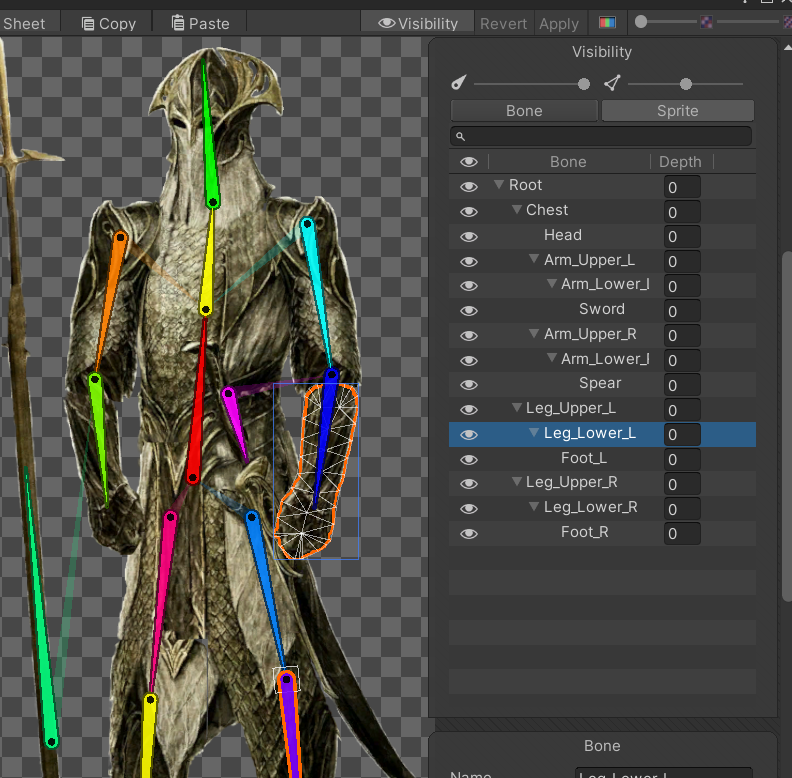
Когда мы уберем лишние кости, увидим, что вся область подсвечивается цветом этой кости. Если что-то не так, перегенерируйте Weight (AutoWeights -> Generate).

В случае правильной настройки костей к областям изображения (у нас же — ко всему слою картинки), переходим к настройке иерархии. На вкладке visibility мы видим финальный результат. Если у тебя было подобное наименование костей, ты легко можешь это проверить.
Примечание: Рекомендую для ног и рук сделать три кости, или позже добавить их в режиме префаба. Так нам будет проще с помощью LimbSolver 2D (из пакета 2D Animation — компонент инверсной кинематики, — прим. авт.) настроить конечности. Не забываем нажать Apply, перекидываем наш префаб в Unity:

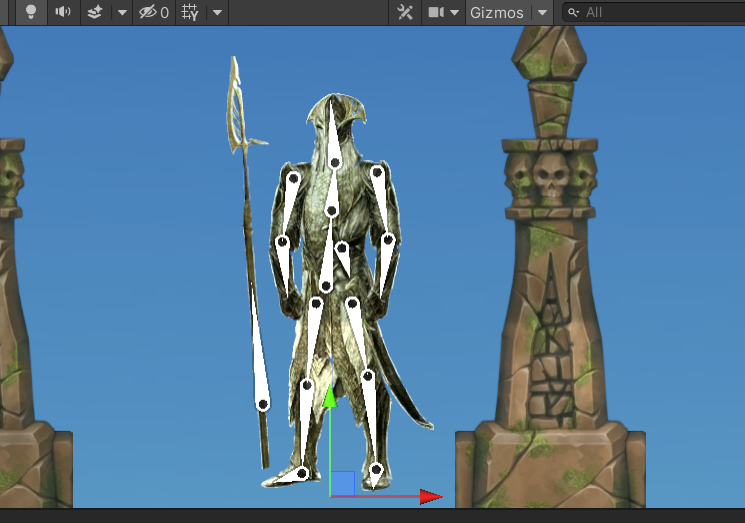
Выглядит уже интереснее, но что-то сильно много костей, и нужно нажимать на «родителей» кости, чтоб сдвинуть их так, как мы хотим. Тут на помощь приходят инструменты инверсной кинематики из пакета 2D Animation. C их помощью мы настроим поведение всей руки или ноги одной финальной точкой. Пошаговая настройка и пример от самих Unity такого этапа есть по ссылке.
Настройка персонажа для анимации с помощью инверсной кинематики
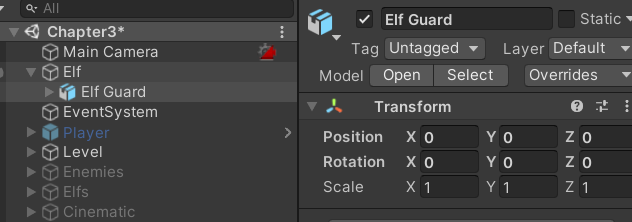
Перед тем, как мы дополним персонажа элементами управления, нужна предварительная настройка. Создадим родительский объект для нашего героя и проверим, что у него нулевые координаты и стандартный масштаб равный одному:

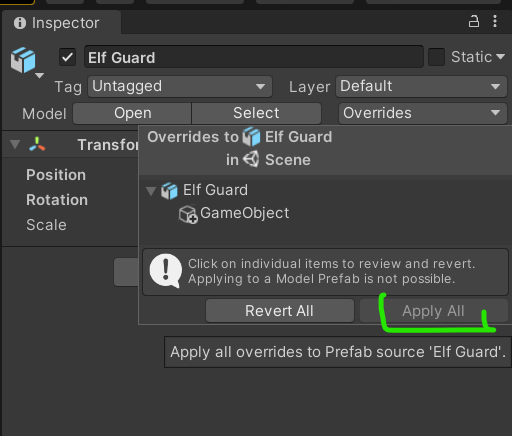
Создаем префаб персонажа. У новой системы префабов Unity (начиная с версии 2018 года, — прим. авт.) есть некоторые особенности. Например, объект, который мы создали из ассета, не будет сохранять изменения. Даже если это исходник, как и любая 3D-модель. Поэтому для сохранения своих трудов рекомендую вкладывать подобные объекты в еще один родительский:

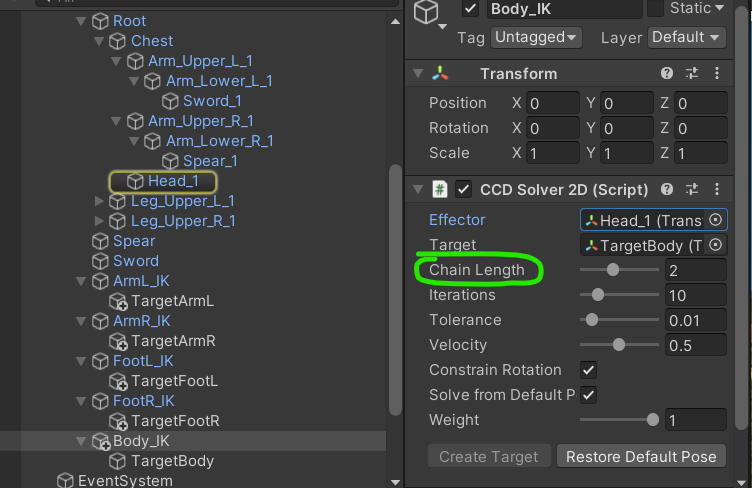
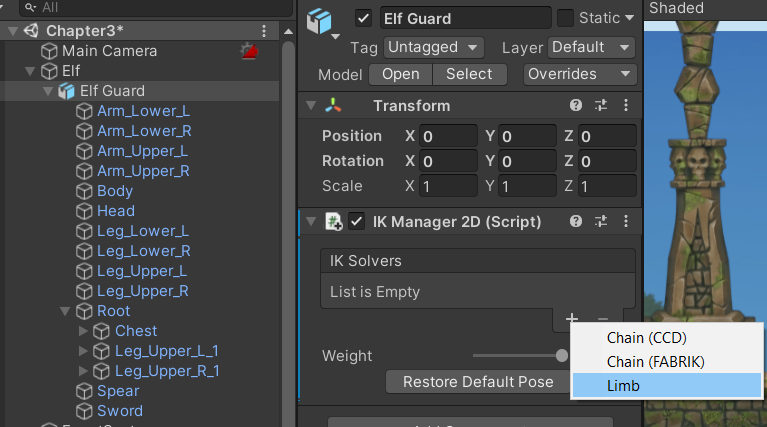
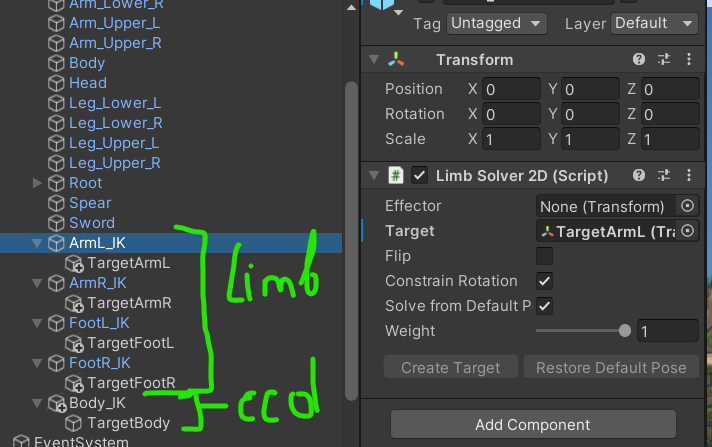
Далее добавляем четыре Limb Solver — это будут наши конечности. И один ССD, так как у нас между головой и туловищем всего две кости. Здесь мы можем настроить точнее. Если нет желания заморачиваться, можно просто создать пустой объект (в нашем случае — вместо меча), и сдвинуть его, или вовсе учесть в настройках костей шагом ранее.
Примечание: CCD и FABRIK отличаются точностью и количеством проходов по иерархии. Рекомендую ознакомиться с документацией подробнее.

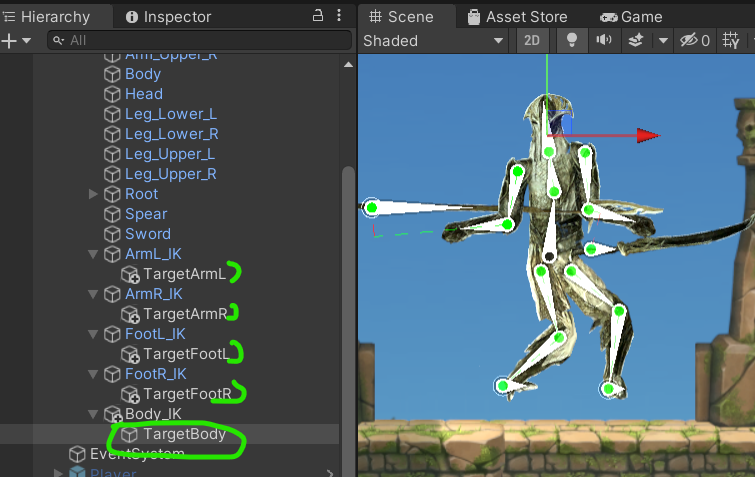
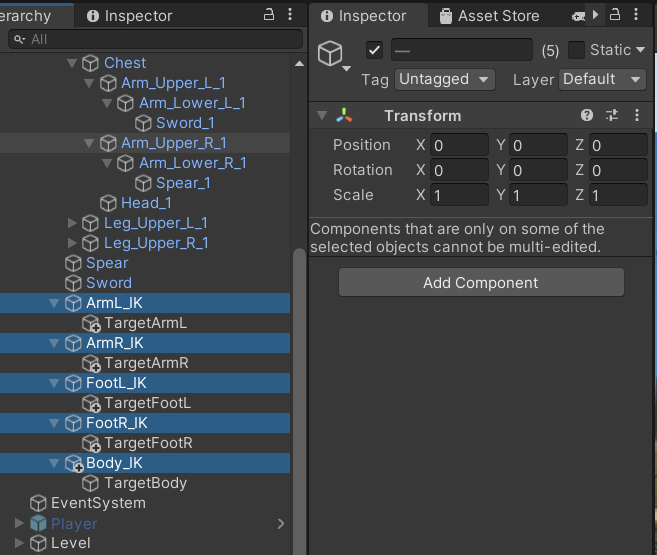
Теперь именуем наши вновь созданные объекты, и создаем по одному простому GameObject под каждый. Желательно их тоже назвать, чтобы в дальнейшем не теряться. Устанавливаем Target в каждом созданном Solver — четыре Limb и один CCD.

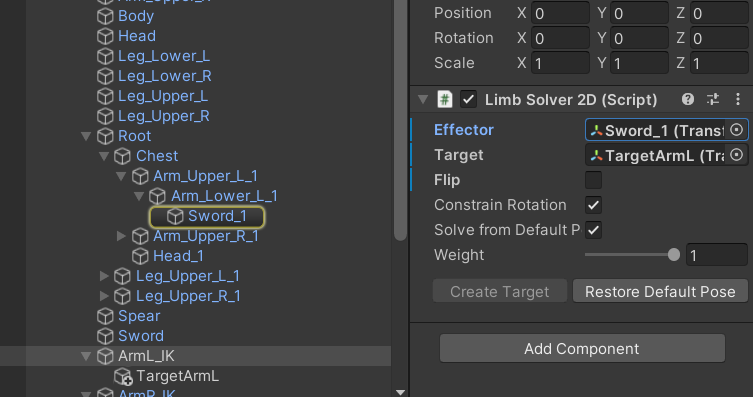
Теперь устанавливаем Effector-точку для каждого IK Solver:
ArmL Solver Setup. Источник: личный архив автора
Мы можем задать длину воздействия на потомков (выделено зеленым на скриншоте) до плечей, или в нашем случае до Roota. Когда поднимем наши точки с пола, увидим, что пока не все так гладко.

Здесь мы видим две проблемы. Во-первых, наши суставы смотрят не в ту сторону. Во-вторых, наш управляющий point направляет руки персонажа не туда, куда надо.
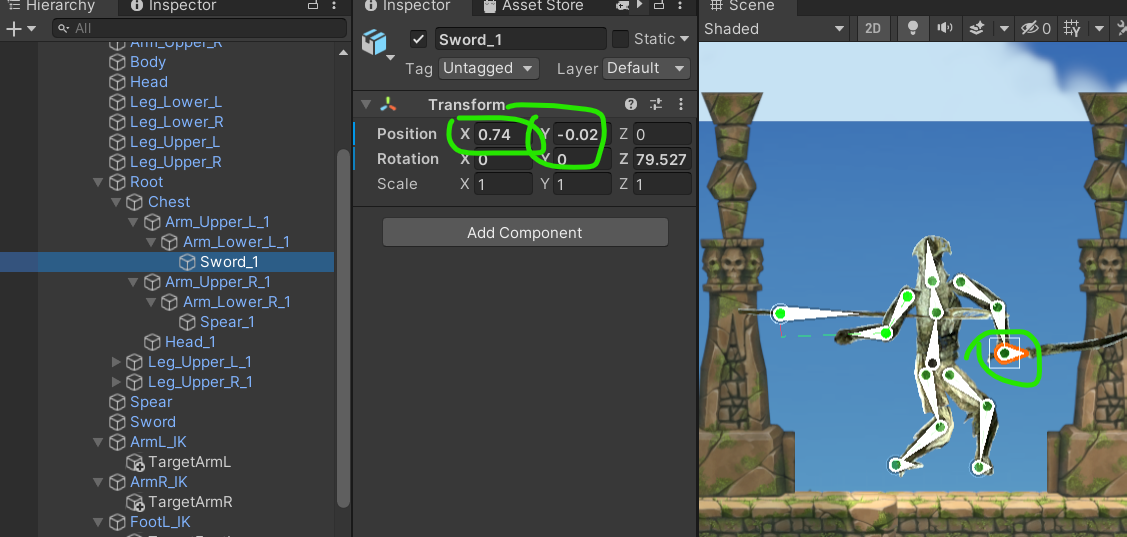
Для начала поправим положение рук. Для этого переходим в конечную иерархию в Sword. Наведя курсор между X и значением, появляется альтернативный курсор — <>. Кликаем и понемногу меняем положения так, чтобы наш меч лег в руку. Ту же операцию проводим и для координаты Y при необходимости.

Сделаем так с обеими руками. Если у тебя кости находятся последовательно друг за другом, с этой проблемой ты не столкнешься. Также удостоверимся, что родительский объект не имеет смещения:

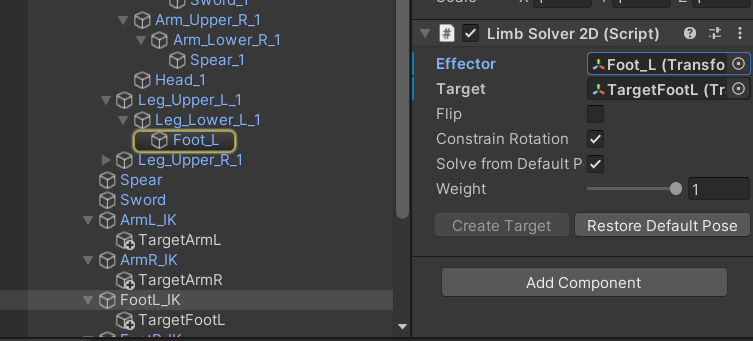
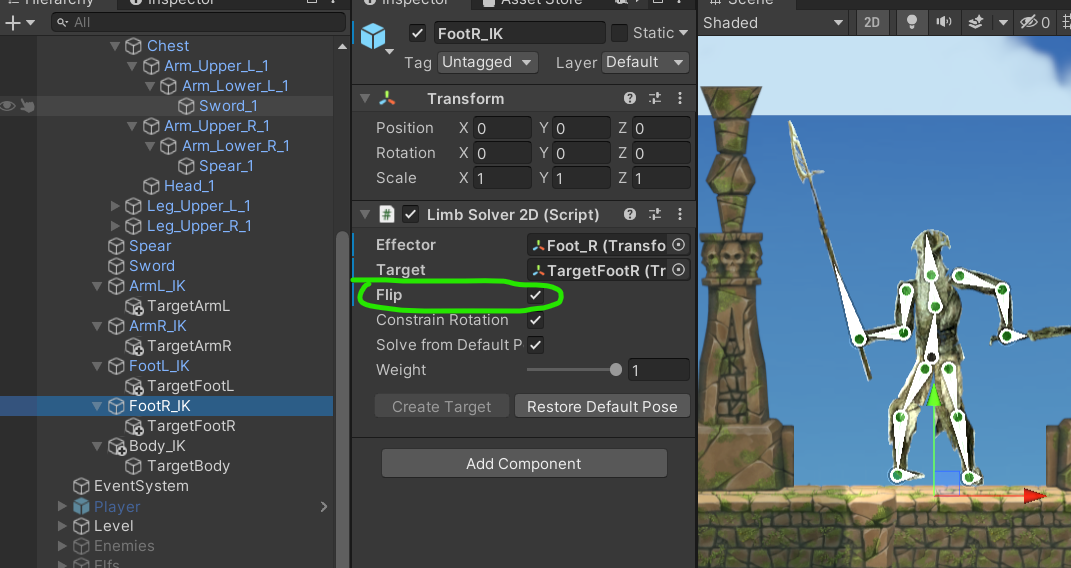
Переходим к суставам. Для этого кликаем на Flip-настройку. Этот инструмент вывернет сустав в нужную сторону. Здесь все зависит от первоначального скелета. В нашей ситуации имеем дело с ногами:

Мы получили настроенного персонажа, которым можем управлять с помощью пятью точек. Также нам доступен Root, который не привязан к инверсной кинематике. Сдвигая его, мы можем менять положения тела, а наши IK Solver оставят конечности в той же позиции.

В считанные секунды мы можем поставить нашего персонажа в нужное положение и быстро анимировать в среде Unity для игры или ролика.
В следующей части рассмотрим создание кат-сцены и то, как мы можем скомпозировать управление камерой, эффектами и уже настроенным персонажем в одном таймлайне с помощью Cinemachine Package.
В Харькове прошел хакатон для дизайнеров NIX.DESIGN.FIGHT: как это было
В Харькове дизайнеры создавали из пластилина и пенопласта арт-объекты, и разрабатывали сайт для своего творения.