UI-дизайнер — это такая должность, которая звучит максимально непонятно. А если еще и загуглить, то глаза совсем на лоб лезут: внезапно выясняется, что бывает еще всякое UX и, не приведи господь, даже UX/UI. В общем, что-то на программистском: проще побрызгать святой водой и отойти, чем пытаться в этом всем разобраться.
А ведь на самом деле профессия очень полезная, интересная и творческая. И, что немаловажно, зачастую хорошо оплачиваемая. Так что сегодня мы поможем понять, кто же такой UI-дизайнер и в чем заключается его работа.
Что такое UI-дизайн
Вообще мы каждый день сталкиваемся с примерами UI-дизайна. Листаешь ли ты TikTok, играешь в компьютерную игру или смотришь сериал на Netflix — ты неизбежно сталкиваешься с результатами работы UI-дизайнеры. Иногда хорошими, а иногда — не очень.
Аббревиатура UI расшифровывается как «user interface», то есть, «пользовательский интерфейс». UI-дизайнер продумывает визуальные решения, которые оставят у тебя приятные впечатления о сайте или приложении. Наверняка у тебя было такое: заходишь в онлайн-магазин и сразу же хочется закрыть вкладку. Или пытаешься нажать в приложении кнопку, а поверх нее вылезает какое-нибудь особое предложение. Все это примеры плохого UI-дизайна — и именно поэтому специалисты в этой области так высоко ценятся.
Часто о UI говорят в связке с UX, и многие путают эти понятия. UX — это «user experience», или пользовательский опыт. Представь, что ты хочешь испечь пирог. Для начала тебе нужно выбрать температуру и вид нагревания. Так вот, поворачиваешь ты при этом ручку или нажимаешь на табло, решает UX-дизайнер. А что именно показывает табло и какой формы ручка — это UI.
UI-художник определяет визуальную оболочку игры, приложения или сайта. Он решает, каким именно пользователь увидит продукт, какими будут иконки, где будут расположены кнопки и текстовые окна.
Задачи, которые решает UI-дизайнер
Хороший интерфейс требует от пользователя минимум усилий. Подумай про какое-нибудь приложение, которым ты с удовольствием пользуешься: с ним точно легко работать. И, скорее всего, когда ты его впервые установил, тебе не пришлось полчаса разбираться, как совершить то или иное действие — все было понятно и интуитивно.
Роль UI-дизайнера здесь — ключевая. Он ставит себя на место пользователя и пытается взглянуть на программу со стороны. Именно поэтому задача UI-специалиста — сделать не просто красиво, но и доступно.
Интерактивность
Главная задача любого приложения — привести человека из точки А в точку Б с максимальным комфортом. На сайте онлайн-магазина пользователь должен иметь возможность купить товар спокойно и без решения внезапных квестов управления. В игре — легко изучить геймплей и насладиться прохождением сюжета. Важно, чтобы навигация была интуитивной и не вызывала паники.
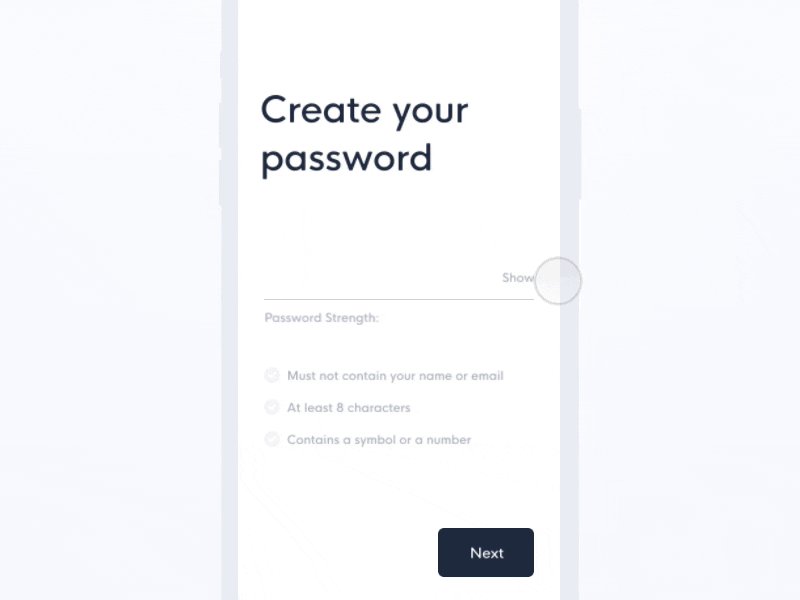
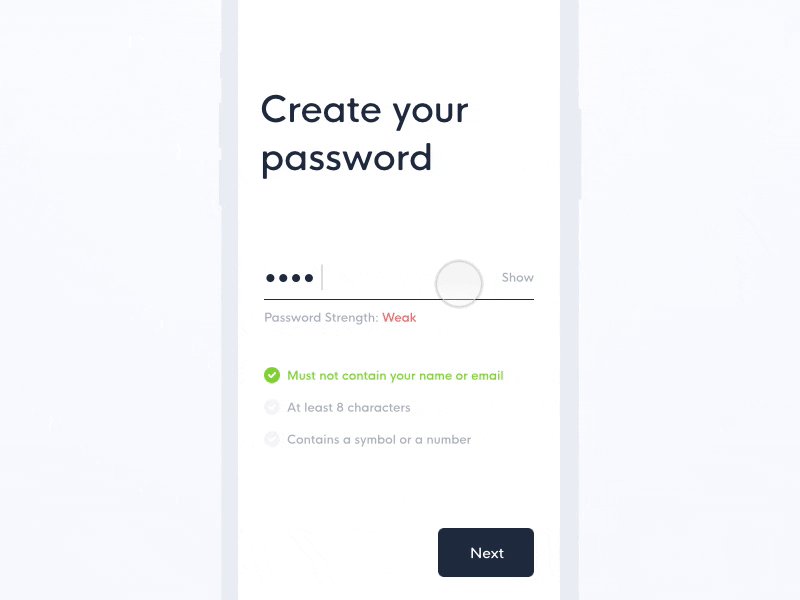
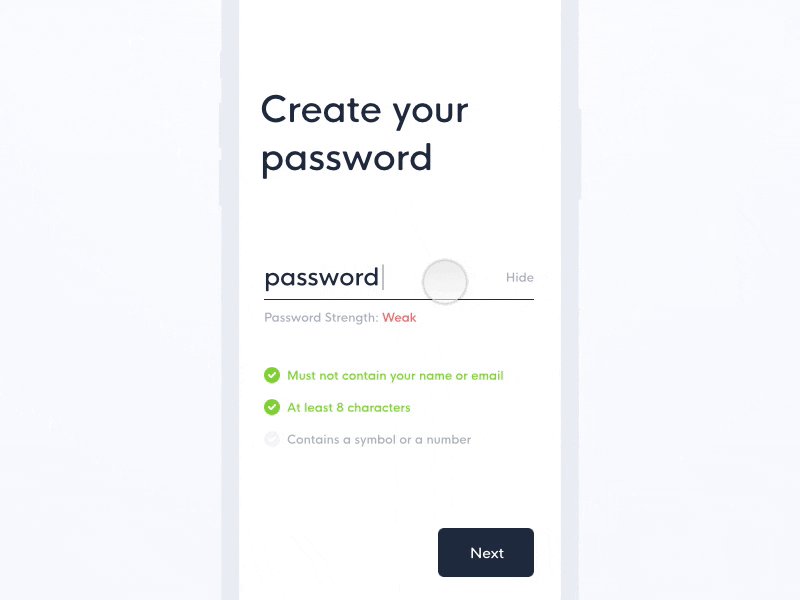
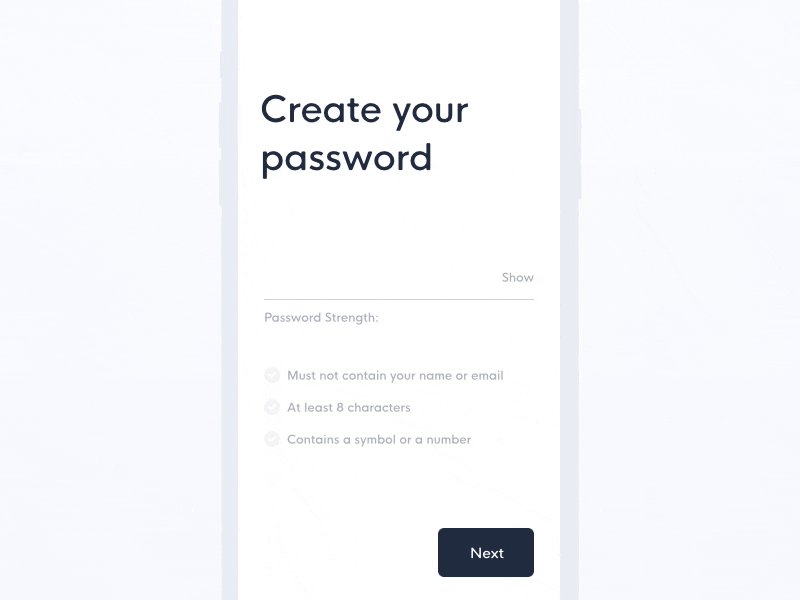
Представь, что ты регистрируешься на сайте. Первое, что тебе нужно сделать — это, как правило, выбрать логин и пароль. Согласись, куда проще и приятнее сразу видеть, выполнил ли ты все условия при подборе пароля, чем нажать на кнопку «далее» и внезапно узнать, что он должен содержать цифру, символ и рог единорога.

Адаптивность
Допустим, ты хочешь заказать пиццу. Ты находишь нужный сайт с браузере с телефона, открываешь — и выясняется, что компания не предусмотрела мобильную версию сайта. Мол, либо скачивай приложение, либо ищи компьютер, либо листай страницу туда-сюда с телефона и страдай. Конечно, это не конец света, но ситуация не самая приятная.
Работа дизайнера предполагает, что программа будет восприниматься одинаково приятно на всех устройствах. А значит, нужно обязательно продумать несколько вариантов интерфейсов: для компьютера и для телефона. Причем в идеале хорошо бы учесть все распространенные габариты экранов, чтобы точно ничто и нигде не сползло.

Еще один пример неудачного UI — интерфейс, не продуманный на разных языках. Так, мессенджер Discord замечательно и понятно выглядит на английском языке. Но при переключении на русский он выдает новому пользователю обучающие подсказки (что само по себе хорошо), не влезающие в текстовый баббл. И лаконичное «OK» в английском варианте приложения превращается в таинственное «Яс…» в русскоязычном интерфейсе. В итоге человеку, не умеющему работать в Discord, может быть очень непросто разобраться с управлением.
Иммерсивность
В некоторых случаях важно, чтобы пользователь полностью погрузился в концепт программы. Самый логичный пример — игры. Всплывающие подсказки должны помогать, а не отвлекать игрока. А диалоговые важно расположить так, чтобы они не закрывали половину изображения. Все это — работа UI-дизайнера.
В компьютерной игре Dead Space художники предлагают альтернативное отражение интерфейса шкалы здоровья. В отличие от большинства игр, где она находится в углу экрана, в Dead Space она интегрирована в костюм главного персонажа. Человек всегда видит показатели здоровья, не отвлекаясь при этом от игры. Такое необычное UI-решение — способ погрузить пользователя в сюжет и избежать эффекта сломанной четвертой стены.

Если в двух словах, работа UI-дизайнера совмещает в себе чувство прекрасного, логику и эмпатию. Это та область, в которой можно легко найти реальное практическое применение своим творческим порывам. И, если тебе важно видеть результат и видеть в своей работе пользу, присмотреться к этой профессии определенно стоит.
Источники:
Что такое мономиф и какую роль он играет в искусстве
Рассказываем про теорию мономифа на примерах из игр и кино