UX/UI-дизайнер: чем занимается, сколько зарабатывает и как им стать
UX/UI-дизайнер: чем занимается, сколько зарабатывает и как им стать
Хочешь создавать крутые сайты и приложения? В этой статье мы расскажем, как стать UX/UI-дизайнером.

UI/UX-дизайнер разрабатывает пользовательские интерфейсы: он отвечает за то, чтобы тебе было удобно пользоваться сайтом, приложением, программой и так далее. В этой статье мы подробно расскажем о том, как работает UI/UX дизайнер, сколько он зарабатывает, как на него выучиться и где выставлять работы.
Кто такой UI/UX дизайнер
UI/UX дизайнер — это специалист, который разрабатывает пользовательские интерфейсы. UI и UX — разные сферы дизайна, но они тесно связаны между собой, потому работать с ними может один человек.
UX («user experience») — это «пользовательский опыт», а UI («User Interface») — «пользовательский интерфейс». То есть UI-дизайнер отвечает за то, чтобы нашим глазам было приятно воспринимать незнакомую программу визуально: на это влияет цвет, форма, расположения функционала и другие параметры. А UX-дизайнер отвечает за то, чтобы мы интуитивно воспринимали интерфейс и освоили его как можно быстрее. Чем лучше сделана работа — тем легче пользоваться программой.
История профессии
Истоки можно проследить в Древней Греции: тогда греки создавали инструменты и обустраивали рабочие места на основе эргономических принципов. Например, Гиппократ так описывал кабинет хирурга: «врач может стоять или сидеть в удобной для него позе, а инструменты должны располагаться таким образом, чтобы не мешать ему, но быть легко доступными».
Научно же описал UX-дизайн впервые Тейлор Уинслоу в 1900-х. Он провел исследование о взаимодействии между работником и инструментом. Спустя 11 лет Уинслоу выпустил книгу «Принципы научного управления», в которой утверждал, что чем лучше устроено пространство — тем эффективней результат.
Другой личностью, которую можно выделить, был американский инженер промышленного дизайна Генри Дрейфус. В 1955 году он написал книгу «Дизайн для людей» и кратко описал смысл UX: «Когда точка соприкосновения продукта и людей становится точкой трений, тогда дизайнер терпит неудачу.» А вот чем счастливее люди из-за взаимодействия с продуктом, тем успешней была работа со стороны дизайнера.
Но не только инженеры сыграли роль в истории UX. Уолта Диснея часто именуют первым дизайнером в области UX: он стремился создать совершенный пользовательский опыт в своем парке развлечений. В своей статье для UX Magazine дизайнер Джозеф Дикерсон излагает главные принципы мультипликатора: знайте свою аудиторию, «носите ее обувь», а также общайтесь с помощью цвета, формы и текстуры.
В 1970 ученые в области психологии и инженерии объединили свои знания для создания максимально удобного устройства. Спустя 15 лет появился Macintosh — первый компьютер со встроенным экраном и мышью. Тогда Apple стала одним из лидеров в области пользовательского опыта, и остается им до сих пор.
Сам термин «дизайн пользовательского опыта» придумал Дональд Норман, профессор в сфере когнитивных наук. Им он охватил все, что есть в UX.
Известные UX/UI-дизайнеры
Фарай Мадзима сейчас руководит UX Shopify, также он организатор мероприятия Pixel Up!, на котором дизайнеры из Африки знакомятся и слушают лекции коллег из Google, Facebook, Shopify. На данный момент одно из главных достижений Мадзимы — создание банковских продуктов на всей территории Африки. Сложность заключается в том, что интернет недоступен на определенных частях материка.
Также Фарай может похвастаться более 14 годами работы с UX и активно делится советами в своих социальных сетях.

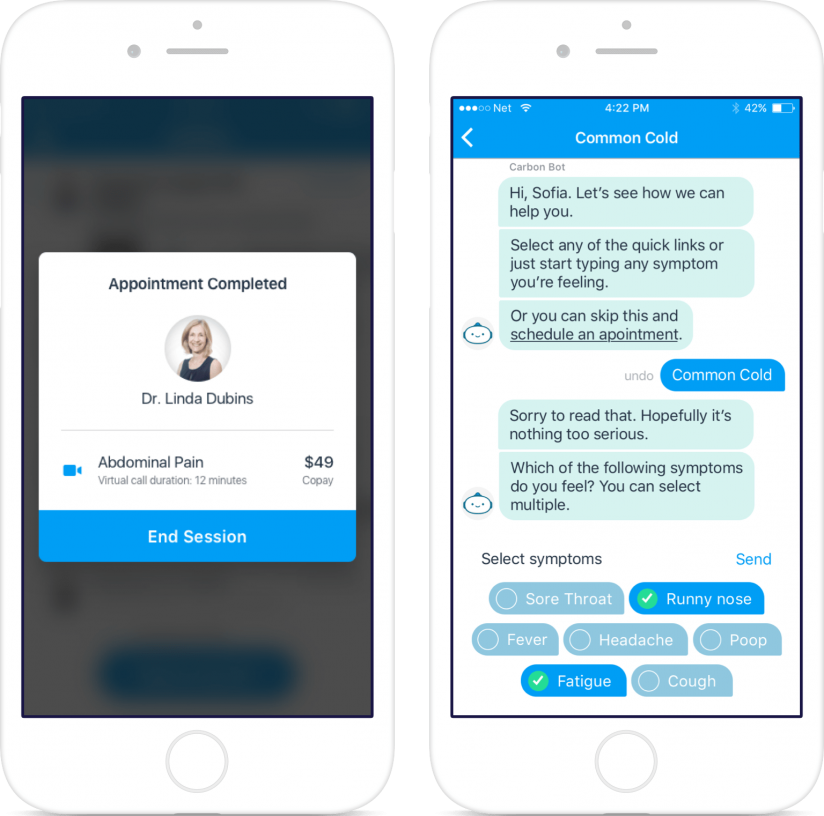
Еще один топовый дизайнер и соучредитель Carbon Health — Пабло Стэнли. Он часто проводит семинары и любит делиться знаниями на YouTube (осторожно, там очень много шуточного контента). Стэнли руководит сообществом латиноамериканских дизайнеров, выступающих по всему миру с лекциями на профессиональную тематику.
Марк Уиллер занимает должность Арт-директор Microsoft. Он работает над тем, чтобы сделать интерфейс максимально удобным для пользователей. Уиллер специалист во многих видах UX: виртуальная и дополненная реальности, дизайн продуктов для приложений и веб-сайтов, рекламные кампании, а также игры и фильмы.

Орельена Саломона можно описать как дизайнера мирового уровня. За всю свою карьеру он работал с такими компаниями как Apple, Google, Uber, Tinder, Watson, Universal Studios, Metalab и другими не менее известными брендами. Одним из самых больших его достижений на сегодня является изменение внешнего вида операционной системы Apple OS/MacOS 2020 под названием «Edge to edge».
Тренды UX/UI-дизайна
Анимированная иллюстрация
Один из самых популярных в наше время трендов дизайна — анимация. Ее мы можем увидеть почти везде: на сайтах, в приложениях, программах для ПК. Этот тренд дизайна «оживляет» интерфейс и придает изображению эмоциональной окраски.
Микровзаимодействия
Их можно встретить на большинстве сайтов или приложений. Простейший пример — функция «лайков» и других реакций в Facebook.
3D-графика
В наше время 3D-графика стала традиционным спутником жизни: ее используют в кино, видеоиграх, рекламе. Этот тренд также помогает в оформлении товаров: трехмерные объекты можно рассмотреть со всех сторон и получить больше информации о продукте.
Дополненная реальность
В последние время этот тренд набирает популярность: корпорации вкладывают миллионы долларов в развитие дополненной реальности, а Apple уже выпустил набор AR-инструментов для дизайнеров. AR-технологии можно использовать в онлайн-магазинах: например, дать покупателю возможность «примерить» новый книжный шкаф в комнату при помощи смартфона и камеры.
Скевоморфный дизайн
Скевоморфизм — это тот вид дизайна, который относиться к реалистическому способу изображения объектов. Здесь уделяют много времени внешнему виду: свету, тени, бликам и текстуре. Вместе с развитием дополненной реальностей, также совершенствуется скевоморфизм.
Сторителлинг
Сторителлинг — это трансляция нужных смыслов за счет изображения или текста. Очень часто это можно заметить, когда бренд вводит новую услугу или товар. Рассказывание историй — это всегда о творческом подходе.
Инструменты UX/UI-дизайнера
Sketch — базовая программа для дизайнеров в работе с UX. В ней встроены инструменты для создания интерфейсов, можно делать интерактивные прототипы. Также в интернете легко найти плагины, которые помогут сделать дизайн уникальнее.
User Report — виджет, который позволяет пользователям тестировать сайт или приложение, и давать обратную связь в нем же. Он работает вместе с твоим проектом, будь то веб-сайт или приложение, и дает возможность сделать дизайн удобнее.
Craft — плагин от InVision, разработан для Photoshop или Sketch. В нем есть набор анимаций и фото, он позволяет просматривать прототип на устройстве. Для разработчиков, есть функция генерации кода.
Unbounce — программа помогает создавать и тестировать целевые страницы. Простой интерфейс, можно создавать сразу несколько вариантов проекта. Подходит для совместной работы.
Figma — еще одна базовая программа для создания интерфейсов, с простым управлением и множеством функций. Работать можно и в веб-версии, и в установленной программе. Одновременно может создавать проект вся команда. Также доступен экспорт CSS прямо из программы.
Pidoco — в программе можно не только создавать каркасы, макеты и прототипы, а также тестировать их. Есть возможность презентовать прототипы клиенту онлайн.
Bugherd — система для просмотра ошибок и управления проектами в UX. Есть функция обратной связи.
Mockplus — простая платформа, можно быстро создавать прототипы, ориентирована на разработку мобильных приложений и веб-сайтов.
Как выглядит рабочий процесс
Процесс разработки дизайна зачастую состоит из четырех этапов:
- определить проблему и собрать информацию;
- придумать варианты дизайна;
- создать прототип;
- протестировать.
Для начала дизайнеру нужно понять, что именно требуется клиенту и как достичь его бизнес-целей при помощи сайта или приложение. Также нужно определить потребности пользователей. Для этого собирают информацию: например, проводят интервью и исследуют своих конкурентов. Первое определит потребности людей, а второе поможет усовершенствовать то, что уже есть на рынке.
Когда материал собран, можно начинать моделировать макет дизайна. Для облегчения работы дизайнер может создать «типичного пользователя» — вымышленного персонажа, который станет воплощением аудитории. Специалист продумывает для него историю, в которой описана мотивация: зачем он использует этот продукт или услугу? Как он будет ее использовать? Какие проблемы могут возникнуть во время работы с приложением или сайтом?
Затем начинается работа с самим дизайном: создаются наброски, макеты и прототипы. Специалист выстраивает весь процесс на визуальных и технических основах: думая о том, чем человек будет пользоваться в первую очередь и как ему будет удобней.

После утверждения дизайна проводится тестирование. Определенная целевая аудитория пользуется сайтом и на основе результатов в него вносят правки для повторного тестирования. Также проводится опрос пользователей и анализ активности сайта (клики, поисковые запросы и так далее). И так до тех пор, пока дизайн не будет устраивать заказчика и команду специалистов полностью.
Обучение профессии
Существует множество курсов, коротких и длительных, которые можно найти в Интернете и ознакомиться с отзывами о них. Мы же подготовили небольшой список бесплатных базовых курсов:
Hackdesign. Бесплатный и простой. Каждую неделю на почту приходят все материалы и задания. Подойдет больше тем, кто уже имеет опыт в дизайне, даже малый.
Khan Academy. Курс по изучению азов UX\UI. Особенно курс подойдет подросткам, учителям и детям.
Future learn. Назван лучшим бесплатным курсом о пользовательском интерфейсе на церемонии награждения UX UI Awards. Для прохождения не понадобиться никакая квалификация. Но некоторых курсы требуют либо специальное оборудование, либо определенный уровень понимания предмета — подробней это можно изучить в разделе «Требования».
Университеты зачастую не предоставляют такую специальность, но можно пойти на изучение программирования или дизайна. Например, в Киевский национальный университет технологий и дизайна, либо же в Московскую государственную художественно-промышленную академию им. С. Г. Строганова.
Из-за того, что образование может отставать от современных трендов, большинство UX/UI-дизайнеров либо проходили онлайн-курсы, либо были самоучками. Последний вариант не из простых: нужно уметь организовывать свое обучение и выбирать из потока информации только необходимую.
Для самообучения подойдут видео-уроки на YouTube, бесплатные курсы или книги. Например, «Мобильные вперед!» — книга известного дизайнера UX/UI Люка Врублевски, который является директором по продуктам в Google. Написана в 2013, она до сих пор лидирует на рынке: там можно найти информацию о том, почему веб-дизайны в первую очередь разрабатываются для мобильных устройств.
Где презентовать свои работы
Carbonmade — позволяет не только делиться своими работами, но и общаться с другими дизайнерами. Он также отличается простым и легким интерфейсом.
Behance — сайт привлекает к себе миллионы UX/UI дизайнеров, художников и фотографов по всему миру. Там можно бесплатно зарегистрироваться и получить профиль с личной информацией, портфолио и со ссылками на социальные сети.
Dribbble — еще одним популярный бесплатный сервис среди дизайнеров UX/UI. Вы можете делиться небольшими снимками экрана с вашими процессами проектирования, эскизами проектов, интерактивными прототипами, концепциями дизайна приложений и другим.
В отличие от Behance, где можно представить супер-детали, Dribbble позволяет пользователям отображать только скриншоты различных дизайнерских работ. Из-за этого дизайнеры часто используют Behance и Dribbble вместе, чтобы быстрее привлечь внимание работодателей.
Зарплата UX/UI-дизайнера
В среднем зарплата новичка UI/UX дизайнера в Украине составляет $650, в Киеве — $1000. На фрилансе в Украине можно заработать от 1,5 тысячи гривен за проект, но это зависит от опыта и навыков специалиста.
Средняя зарплата UX-дизайнера в США составляет $6000 в месяц. В России новичок в этой сфере может получать $540 в месяц, продвинутый специалист за свои услуги может просить от $1000 до $1600.
Источники:
- «Все о профессии UI/UX дизайнера»
- «The Fascinating History of UX Design: A Definitive Timeline»
- «Top UX Designers to Follow in 2021»
- «8 UI design trends for 2020»
- «17 best UI/UX design tools for the modern day designer»
- «Top 25 Tools for UX Designers: An Overview»
- «10 лучших дизайнеров со всего мира»
- «30 Best Online Course Websites to Learn UI/UX (Updated)»
- «Top 10 Free Online Portfolio Websites to Create Perfect UX/UI Design Portfolios»
- «5 плюсів та 2 мінуси роботи UI/UX дизайнера. Як зрозуміти, чи підходить вам професія?»
- «The UX Design Process: Everything You Need to Know»
- «Дизайн інтерфейсу користувача»
- «Огляд статистики зарплатні професії Дизайнер UI в Україні»
Критика или токсичность? Как различать, реагировать на них и перестать обижаться
Сложно представить жизнь без критики — она преследует нас с самого детства, начиная с замечаний родителей. Дело в том, что в нашей культуре принято акцентировать больше внимания на том, что не получается или сделано плохо. А то, что сделано хорошо — сам собой разумеющийся факт.
